Tecnología, Emprendimiento e Innovación
5 herramientas para compartir texto o código
A veces, queremos compartir un archivo de texto, como un script o una lista de cosas, para mensajes cortos podríamos usar WhatsApp, pero para eso necesitas el numero del recipiente, y si lo tienes que enviar a varias personas se complica el panorama.
Veamos algunas opciones que tenemos en el internet
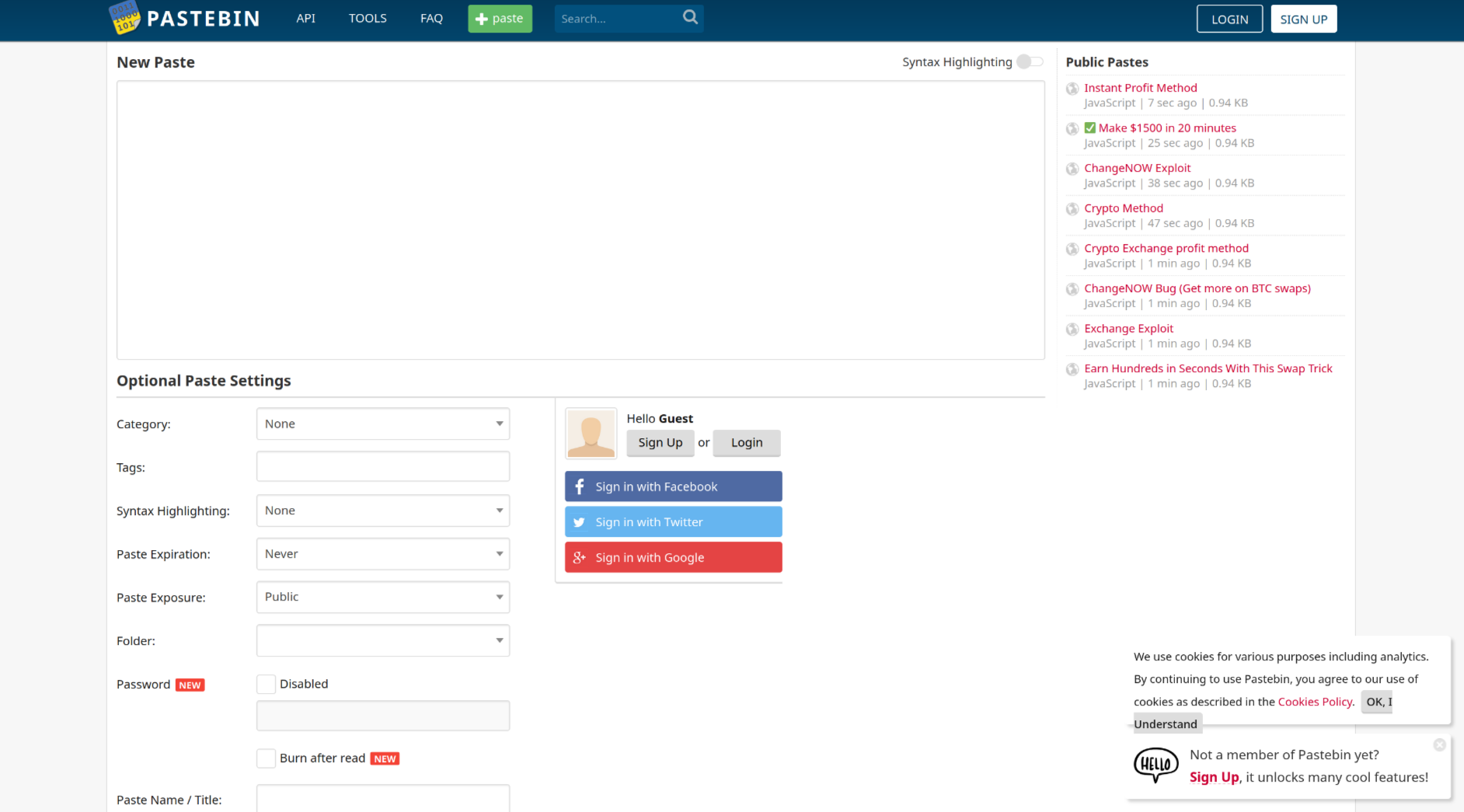
1. Pastebin

Gratis / Pro (~46 USD por vida)
Empezamos la lista con una joya del internet, para compartir texto/código probablemente no hay una mejor alternativa. Solo es necesario pegar y tienes un enlace, no necesitas ni crear una cuenta ni iniciar sesión. La versión PRO expande sus capacidades pero desde hace unos años no está disponible para la compra.
…¿Es obligatorio el Libro de Reclamaciones?
¿Tienes un negocio online o una establecimiento comercial? Es probable que necesites un libro de reclamaciones.†
¿Qué es un Libro de Reclamaciones?
El libro de reclamaciones es el mecanismo indicado por INDECOPI para que un consumidor pueda presentar sus quejas y reclamos ante un proveedor de manera directa.
El libro puede ser un libro físico, o un libro virtual, ambos tienen la misma validez.
¿Qué empresas están obligadas a tenerlo?
INDECOPI, la autoridad nacional de proteccion del consumidor nos indica que: “Todo proveedor debe ponerlo a tu disposición en cada uno de sus establecimientos comerciales o plataformas de ventas por internet, de contar con una sucursal en el país.”
…¿Como hacer paquetes de stickers de WhatsApp para tu emprendimiento?
Hay miles de stickers de WhatsApp: estáticos, animados, con bordes y sin bordes, amigos, famosos, personajes, etc. Siempre hay un sticker para cada situación. Algunos de nosotros quizá hemos hecho un sticker nuestro o de un amigo. Pero una forma de darle otra personalidad a tu emprendimiento es con un paquete de stickers personalizados.
Podemos encontrar tutoriales paso a paso para crear tus stickers en Google o TikTok. Pero todos se resumen a los siguientes pasos:
…¿Por qué otro LDR?
“¿Ya no existen varios Libros de reclamaciones Virtuales? ¿Por qué reinventar la rueda?” me preguntó un amigo cuando le conté de nuestro más reciente proyecto: LDR. Es una buena pregunta.
En mi opinión, hay muchas razones válidas para no hacer algo: es peligroso, va en contra de tus creencias, no quieres hacerlo, etc. En realidad, con poco esfuerzo puedes encontrar razones para no hacer cualquier cosa. “Porque alguien más lo hizo” no es un buen motivo. Simplemente porque alguien ya creo una solución a un problema, no significa que no puedas intentar hacer una mejor solución.
…Escribir
Para muchos de nosotros escribir siempre ha sido una “tarea”. Como la tarea del colegio, quizá la última vez que realmente tuvimos que “escribir”. Digo escribir porque facilmente hoy se escribe más que nunca: la población esta altamente alfabetizada, no cuesta nada (lapicero, tinta o papel), y usamos diariamente Whatsapp y Correo electrónico en la casa y el trabajo.
Sin embargo, la mayoría de esta escritura es efímera y superficial. La escritura de la cual trato en este ensayo es escritura larga, prosa, sin un interlocutor inmediato. Una escritura donde escribimos algo más que “Hola, como estas?”.
…Anatomía del QR
"¿Podemos hacer más rápida la lectura de los códigos de barra?" le preguntaron a Masahiro Hara, de la empresa japonesa Denso Wave 1. Sufrían de un gran cuello de botella en las operaciones: sus trabajadores debían escanear diariamente miles de pequeños códigos de barras. Tarea necesaria para poder rastrear las cientos de partes de automóviles que fabricaban. Masahiro puso manos a la obra, y fue así como, tras un par de años de desarrollo, en 1994, nació el código QR. 30 años más tarde, los usamos para pagar, ver la carta en un restaurante o quizá para entrar al cine.
…5 top rumores - WWDC 2025
El WWDC (Worldwide developers Conference) es el evento anual de Apple para desarrolladores.
En el “dub-dub” (como le decimos de cariño), nos introducen las nuevas funcionalidades para MacOS y iOS. Este año puede marcar un punto de inflexión en Apple.
Tras la gran decepción de Apple Intelligence (y los aranceles de Trump), Apple necesita tener una sólida presentación para recuperar la confianza de los desarrolladores, y de los usuarios.
Veamos los rumores más fuertes que esperamos en este WWDC 2025.
…Mac OS - Config inicial
En este blog voy a describir, como configuro mi Mac para programar, que programas instalo y las configuraciones iniciales que hago.
Resumen:
- Homebrew
- Instalar programas
- Configuraciones
Homebrew
Homebrew es un instalador de programas para Mac OS, que me permite instalar programas desde la terminal. Es más rapido, y me ayuda a saber que programas he instalado y con las actualizaciones.
Primero, instalamos el Homebrew en sí, en una terminal:
…Libro De Reclamaciones - Virtual
Introducción
Desde el año 2011, el Instituto de la Competencia y de la Protección de la Propiedad Intelectual (INDECOPI), a través del Artículo 150 de la Ley 29571 dicta que los establecimientos comerciales abiertos al público, deben contar con un Libro de Reclamaciones (LDR) físico o virtual. El LDR deberá seguir el reglamento establecido en el DS 011-2011-PCM que indica y especifica los parámetros que debe tener el libro.
En el siguiente post detallaremos como implementar el libro de reclamaciones según ley de manera virtual. Cabe destacar que el siguiente articulo no pretende dar consejo legal, solo brindar claridad en la implementación de un Libro de Reclamaciones desde un punto de vista técnico.
…Dibujando en grillas
Como siguiente proyecto, se me ocurrió hacer un pequeño programa de dibujo discreto usando el Canvas API.
A diferencia de otros programas similares como el excelente Excalidraw, en este solo vamos a poder dibujar en una grilla pre-difinida. Es decir no vamos a poder hacer curvas ni circulos. solo podremos hacer lineas rectas, rectángulos y líneas con ángulos de 90 grados (rectos).
El plan para este proyecto es el siguiente:
- Definir qué va a poder hacer el programa, definir un diseño tentativo en Figma y codificar el esqueleto. (Este artículo.)
- En base a lo especificado, lograr dibujar en el canvas (nuestro lienzo) una serie de puntos en base a una grilla de 25px (entre filas y columnas).
- Implementar un dibujador en un solo color (rojo), y a mano alzada, es decir sin considerar la restricción de la grilla.
- Restringir el dibujo a solo utilizar la grilla tomando el punto mas cercano al correcto en la grilla.
- Mejorar la experiencia del usuario para hacer lineas continuas que se "peguen" a la cuadrícula y funcione como lineas, no como un lápiz.
- Agregar la opción de ver nuestro diseño desde una perspectiva isomórfica. El último punto en realidad no tiene mucho que ver con el diseñador pero suena como un pequeño reto interesante y podría ser útil para alguien.
Prototipo
Definamos la estructura de nuestra demo. Lo más importante es el lienzo, asi que trataremos de maximizarlo en la IU. Luego una barra de herramientas que podamos expandir más adelante si queremos anadir funcionalidades adicionales. Por último, una breve descripción e instrucciones asi como el nombre tentantivo de nuestra herramienta "Diagramador Discreto".
…