Dibujando en grillas
Como siguiente proyecto, se me ocurrió hacer un pequeño programa de dibujo discreto usando el Canvas API.
A diferencia de otros programas similares como el excelente Excalidraw, en este solo vamos a poder dibujar en una grilla pre-difinida. Es decir no vamos a poder hacer curvas ni circulos. solo podremos hacer lineas rectas, rectángulos y líneas con ángulos de 90 grados (rectos).
El plan para este proyecto es el siguiente:
- Definir qué va a poder hacer el programa, definir un diseño tentativo en Figma y codificar el esqueleto. (Este artículo.)
- En base a lo especificado, lograr dibujar en el canvas (nuestro lienzo) una serie de puntos en base a una grilla de 25px (entre filas y columnas).
- Implementar un dibujador en un solo color (rojo), y a mano alzada, es decir sin considerar la restricción de la grilla.
- Restringir el dibujo a solo utilizar la grilla tomando el punto mas cercano al correcto en la grilla.
- Mejorar la experiencia del usuario para hacer lineas continuas que se "peguen" a la cuadrícula y funcione como lineas, no como un lápiz.
- Agregar la opción de ver nuestro diseño desde una perspectiva isomórfica. El último punto en realidad no tiene mucho que ver con el diseñador pero suena como un pequeño reto interesante y podría ser útil para alguien.
Prototipo
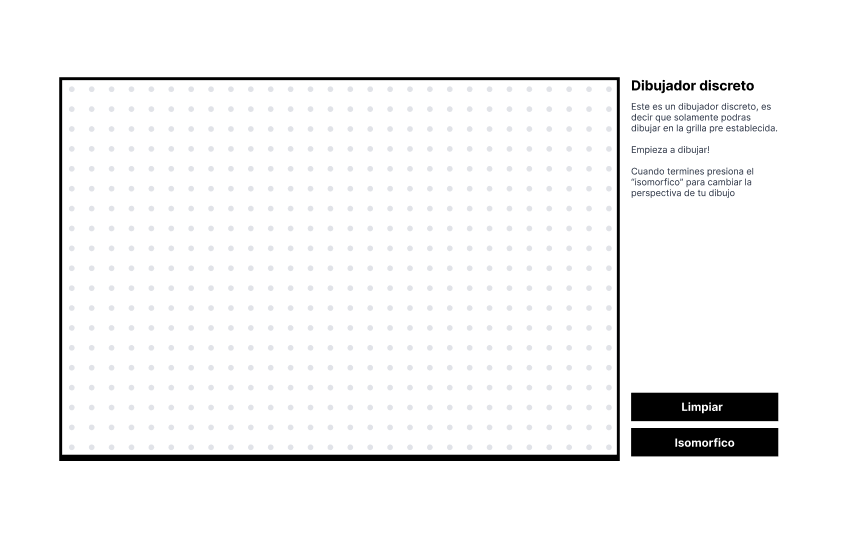
Definamos la estructura de nuestra demo. Lo más importante es el lienzo, asi que trataremos de maximizarlo en la IU. Luego una barra de herramientas que podamos expandir más adelante si queremos anadir funcionalidades adicionales. Por último, una breve descripción e instrucciones asi como el nombre tentantivo de nuestra herramienta "Diagramador Discreto".

Aquí, nuestra nuestra primera versión, no es muy hermoso ni detallado pero es suficientemente bueno como para empezar. Luego podemos revisar el diseño.
Maqueta
La estructura para nuestro programa entonces es la siguiente:
|
|
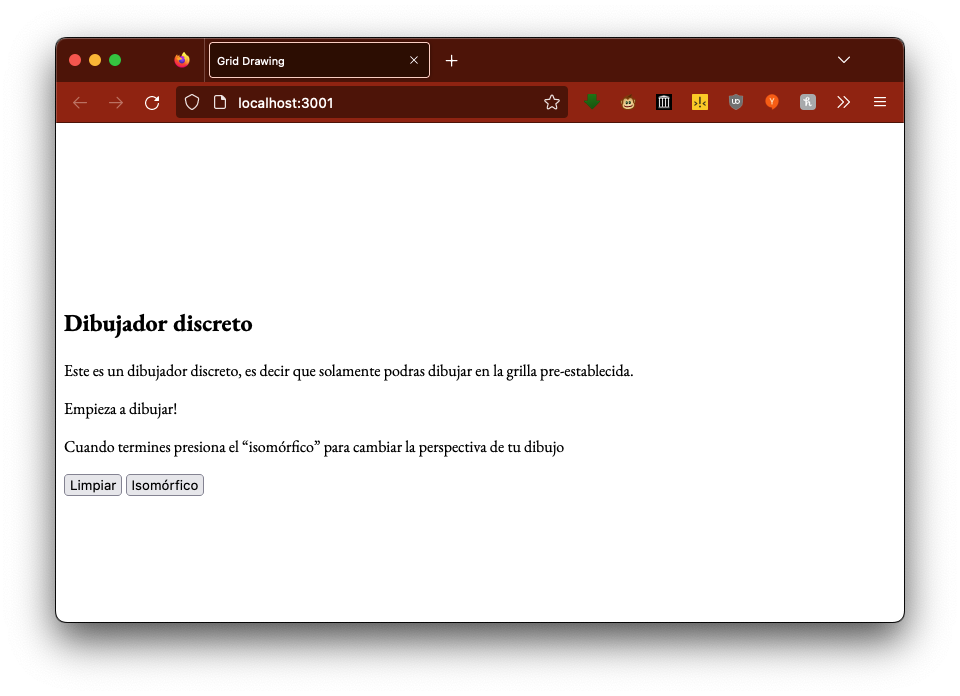
Esto produce el siguiente HTML

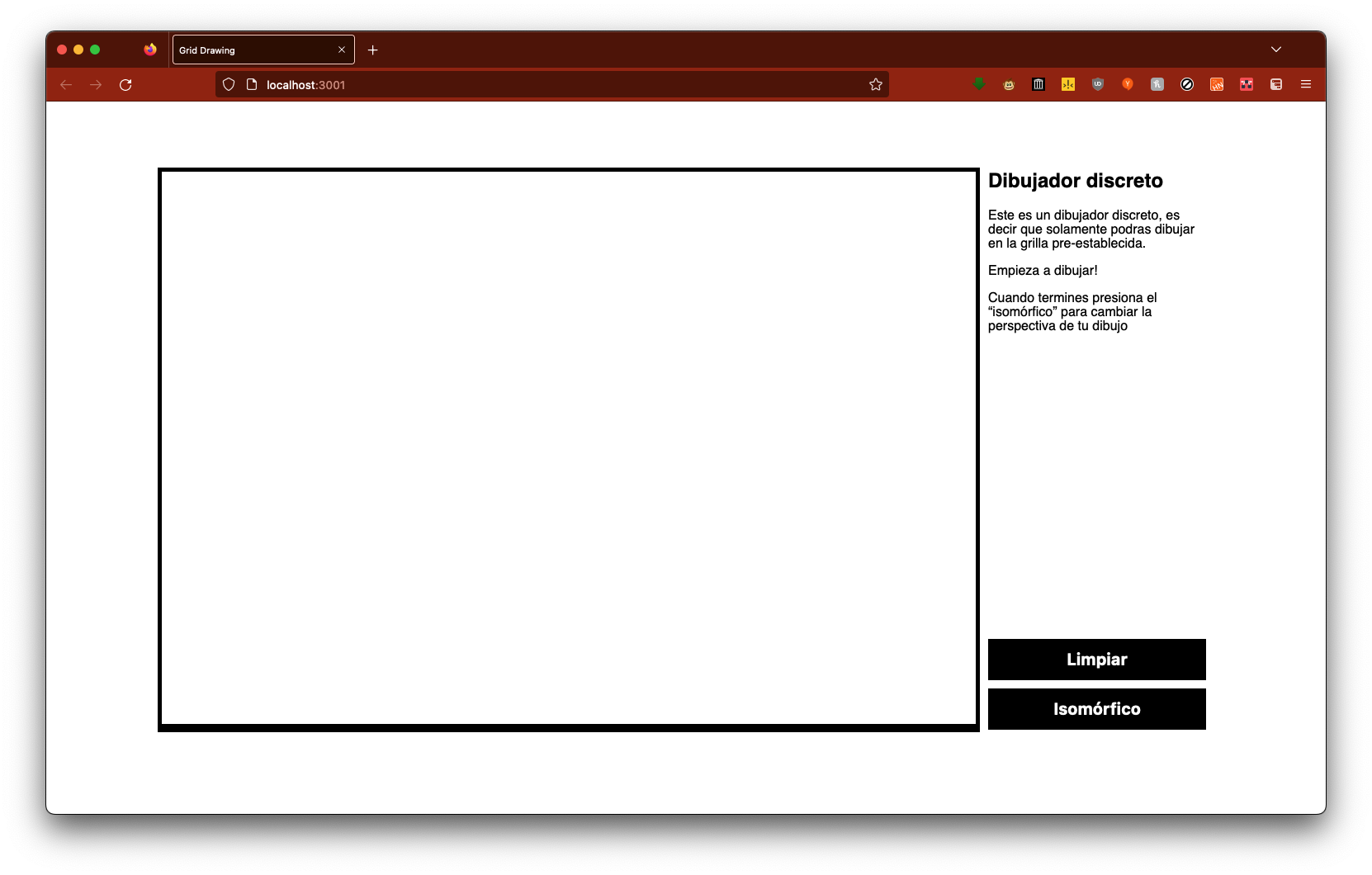
Agreguemos un poco de CSS para que se vea mejor.
|
|

Listo, ya tenemos el diseño y la estructura general de nuestro programa. En el siguiente blog veremos como dibujar utilizando el mouse. Todo el código completo de esta primera parte la adjunto a continuación, y espero que vean la siguiente parte. (La adjunto aquí cuando esté disponible)
Código: (Parte 1)
|
|