Introducción a documentación con Mermaid
Qué es Mermaid
Mermaid es una herramienta que convierte texto y código en diagramas y visualizaciones orientado a desarolladores.
Mermaid nos ayuda a documentar nuestro sistema y nos provee una forma más facil de mantener los diagramas actualizados. Nos reduce el tiempo de cambio de contexto y permite a cualquier persona con un editor de texto poder editar los diagramas.
En este post introductorio veremos qué es, en qué nos ayuda, como usarlo y las ventajas y desventajas de la herramienta.
- Tipo: Documentación
- Lenguaje: DSL propio (similar a GraphViz)
- Construido con: Javascript
Que puedo hacer con Mermaid
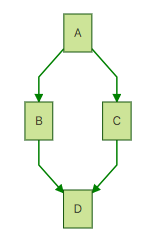
Con Mermaid podemos crear imágenes como este diagrama de flujo usando solamente texto.

graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
Los diagramas que podemos crear con Mermaid son los siguientes:
- Diagramas de flujo (Flowchart)
- Diagramas de Secuencia (Sequence diagram)
- Diagrama de Gantt (Gantt diagram)
- Diagrama de Clases (Class diagram)
- Gráfico de Git - Experimental (Git graph)
- Diagrama de Entidad-Relacion - Experimental (Entity Relationship Diagram)
- Diagrama de Recorrido de Usuario (User journey)
Live Demo
El desarollador ha subido el código en Github live demo para probar Mermaid que podemos correr localmente. Además ha subido una instancia en Netlify para probarlo online en Mermaid.live
Aquí podemos ver ejemplos de diagramas e incluso hacer el debugging.
Como integrar
Mermaid es un paquete en Javascript, lo podemos incluir en nuestro proyecto como un CDN o usando algo como Webpack. Para más instrucciones pueden revisar la [documentación oficial].
Nosotros aquí vamos a hacer integración sin bundler. Para ello crearemos un archivo sencillo de HTML con una div con la clase mermaid e incluiremos los scripts al final.
|
|
Dentro del <div class="mermaid"> incluimos todo el código de Mermaid a ser compilado. Por ejemplo, si copiamos este código:
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
excludes weekends
%% (`excludes` accepts specific dates in YYYY-MM-DD format, days of the week ("sunday") or "weekends", but not the word "weekdays".)
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page :20h
Add another diagram to demo page :48h
Generamos el siguiente diagrama:

Ventajas
- Fácil de empezar
- Buenas integraciones (GitLab, Typora, etc)
- Compatible con Git
- Diagramas claros y consistentes
- Varios formatos de exportación
Desventajas
- Sintáxis no es muy amigable para no-desarrolladores.
- Dependencia adicional en el proyecto
- Es como un GraphViz moderno.
Conclusión
Siento que Mermaid es una herramienta que puede facilitar mucho la manutención de los proyectos sobre todo en la documentación y para el onboarding de nuevas personas al proyecto. Al ser fácil de editar y tener buenas integraciones con las herramientas que ya usamos siento que hoy en día es la herramienta perfecta para realizar cualquiera de los diagramas soportados. Si bien es cierto tenemos UML 2.0, StarUML, Monodraw, Draw.io o excalidraw.com que nos proveen más flexibilidad, al generar los gráficos de manera adhoc y en base a código (como UML) le da una ventaja comparativa importante.
Eso es todo por ahora, gracias por leer este post y si te gustó puedes ver los otros posts aquí puede que te guste algun otro.